カメラ制御に慣れてきて、
↑こんなサイトとか見てたら、(俺の恩師)
「オートターゲット?!なんじゃそりゃ!かっけーー」
てなると思います。
ですが、思うように上手く行かない、動かない…
色々あるはずです。
とまぁ、動かないことには始まりませんね。
このサイトは、とにかく’’動かす’’を目標に解説していきます。
まったく同じように設定すれば動きます。
(1280×720 30fps)
材料

▲まずカメラ制御を置きましょう。

▲そしてその下に図形を4つ配置
4つ全て拡張描画にしましょう。

▲こんな感じに4つ置きましょう。

▲カメラ制御の右上の+からオートターゲットを選択
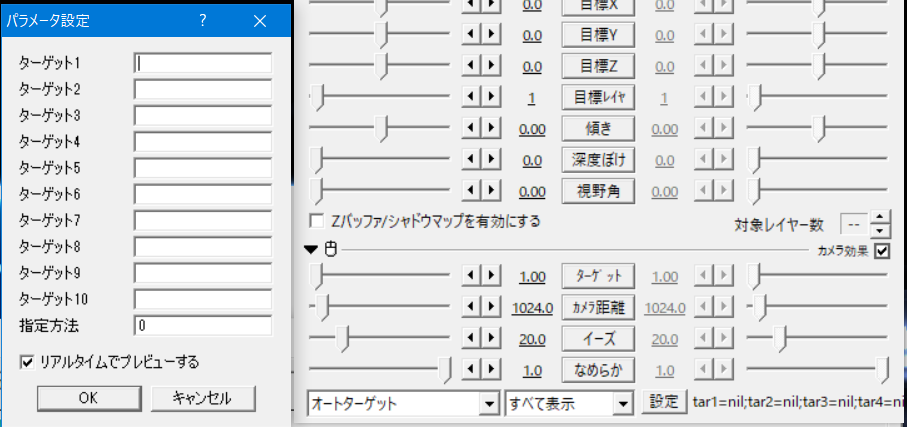
 オートターゲットの設定を出して、
オートターゲットの設定を出して、
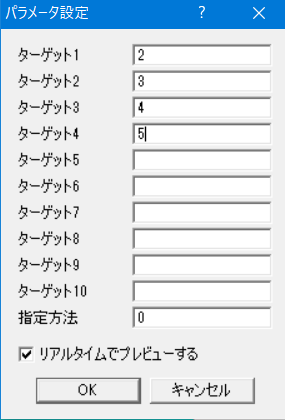
▲ここのLayerの番号を入力してます。
この場合、図形がLayer2 Layer3 Layer4 Layer5の上に置かれているので、上から順にその番号を入力して下さい。

▲はい、そしたらOKを押します。

▲ここからはあと少し。
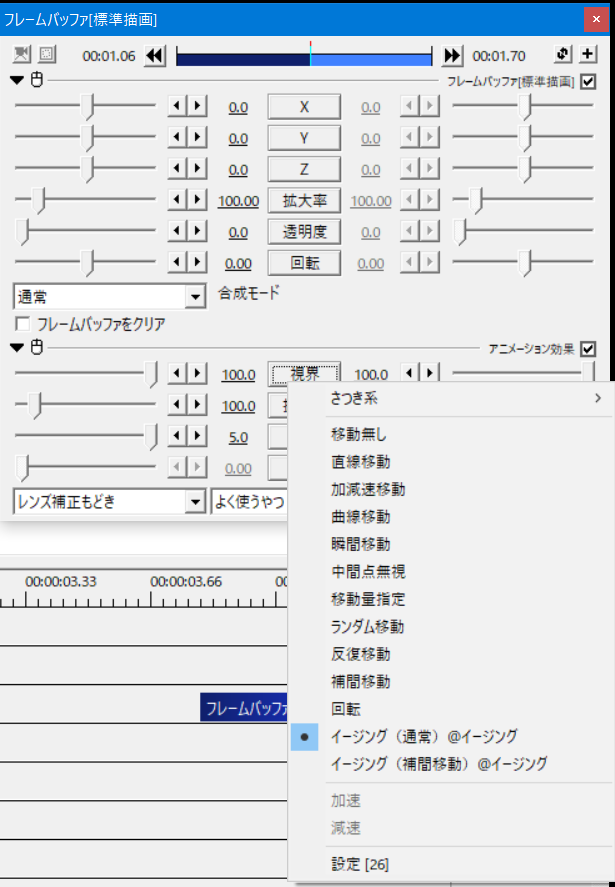
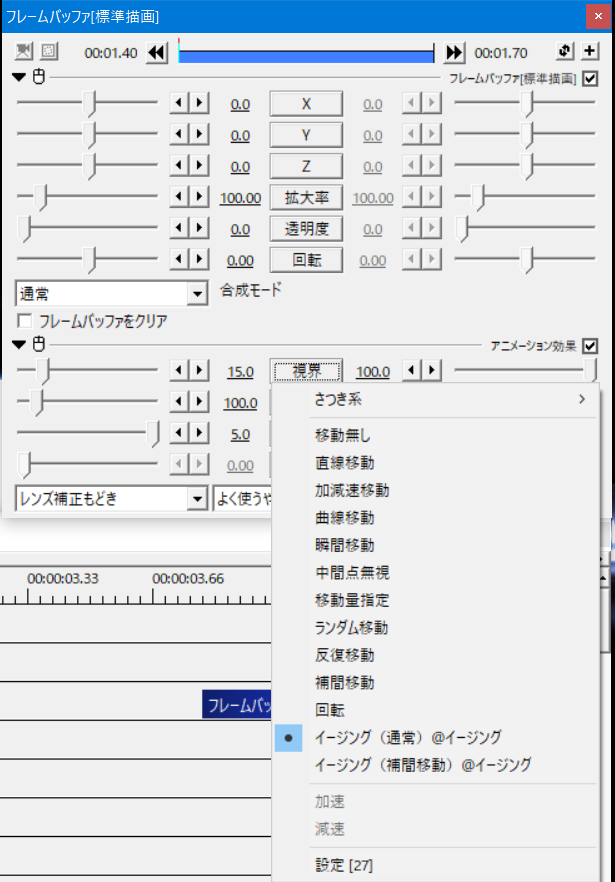
ターゲットをクリックして直線移動を選択
1.00 ターゲット 1.00
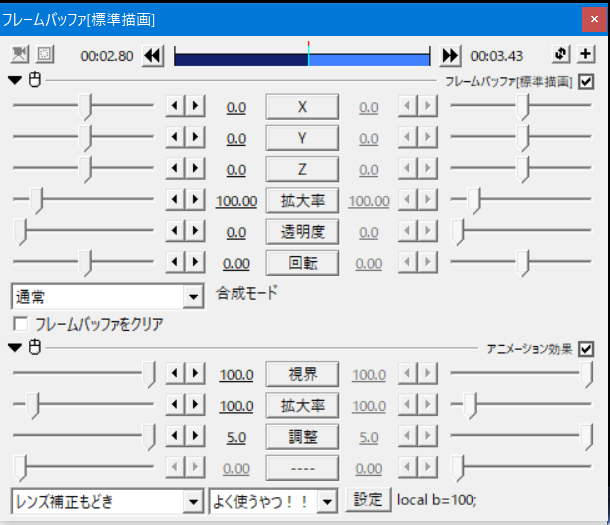
の右側の値を5.00に入力して変えます。
1.00 ターゲット 5.00
完成…!
最初から再生してみて下さい。
動いたでしょ?
(え、動かない?コメントで教えて…)
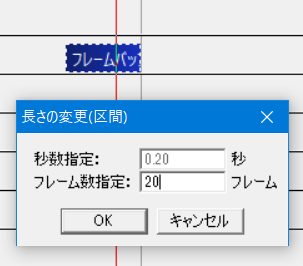
※動きが遅いときはカメラ制御の長さを半分にしましょう。
これを元に、いろいろ動かします。

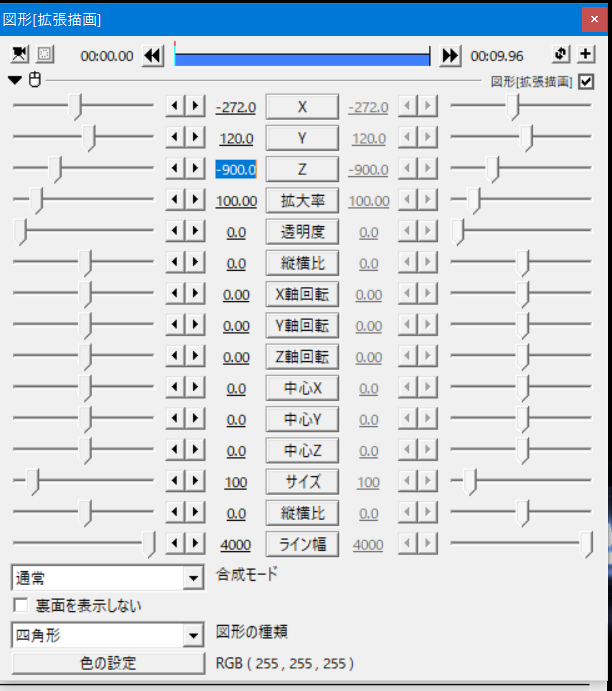
▲Layer2にある図形を選択して、
Z軸を-900に設定します。
再生してみて下さい。
立体的な動きになったでしょ?
じゃあ、そのまま変えずに
Layer4にある図形を選んで、透明度を100にして下さい。
何もない所に寄り道したよね?ね?
そんな感じで、いろいろいじって見て下さい!(イーズ、なめらかは元動画へ)
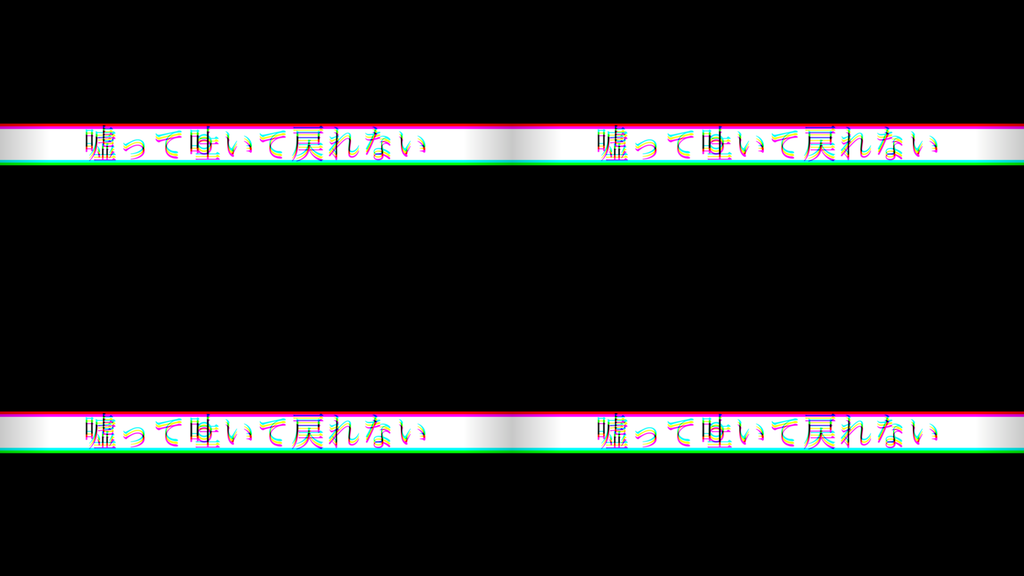
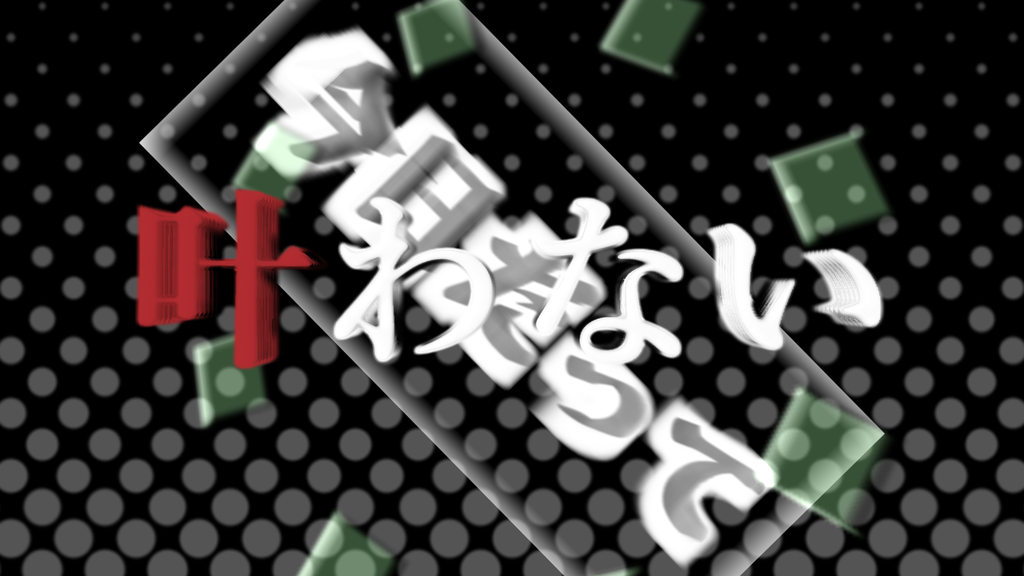
ちなみに俺が文化祭用に作ったやつ(オートターゲット使用)(お蔵入り)
他の方の参考サイト
では!
(コメントよろしく)